Réussir dans la complexité lors d'un replatforming
Chaque grand projet visant à refondre ou à reconstruire un écosystème digital représente un défi complexe. On lui fixe des résultats à atteindre sans pleinement définir de cadre. On souhaiterait qu’il concerne qu’une partie de l’équipe alors qu’il va bien évidemment s'étendre. Mais surtout, on lui associe, comme au “numérique”, de nombreuses croyances.
Conseil
CX
Design Principes
Architecture technique
Limiter les inconnues et prendre les bonnes décisions dans la construction d’un futur
Façonner l'avenir entraîne inévitablement l'apparition de nouveaux défis, problèmes et opportunités. Cela fait émerger de nouveaux enjeux qui n'existaient pas auparavant ou qui n'étaient pas considérés comme importants. Ils peuvent être de nature économique, sentimentale, politique, technologique, etc.
Pour cela, il faut projeter une nouvelle réalité qui dépasse les enjeux d’un site web. C'est ce que nous avons fait lorsque le sujet de replatforming a été évoqué au sein de La Maison Jérôme Dreyfuss, qui conçoit des sacs et petites maroquinerie depuis 2002.

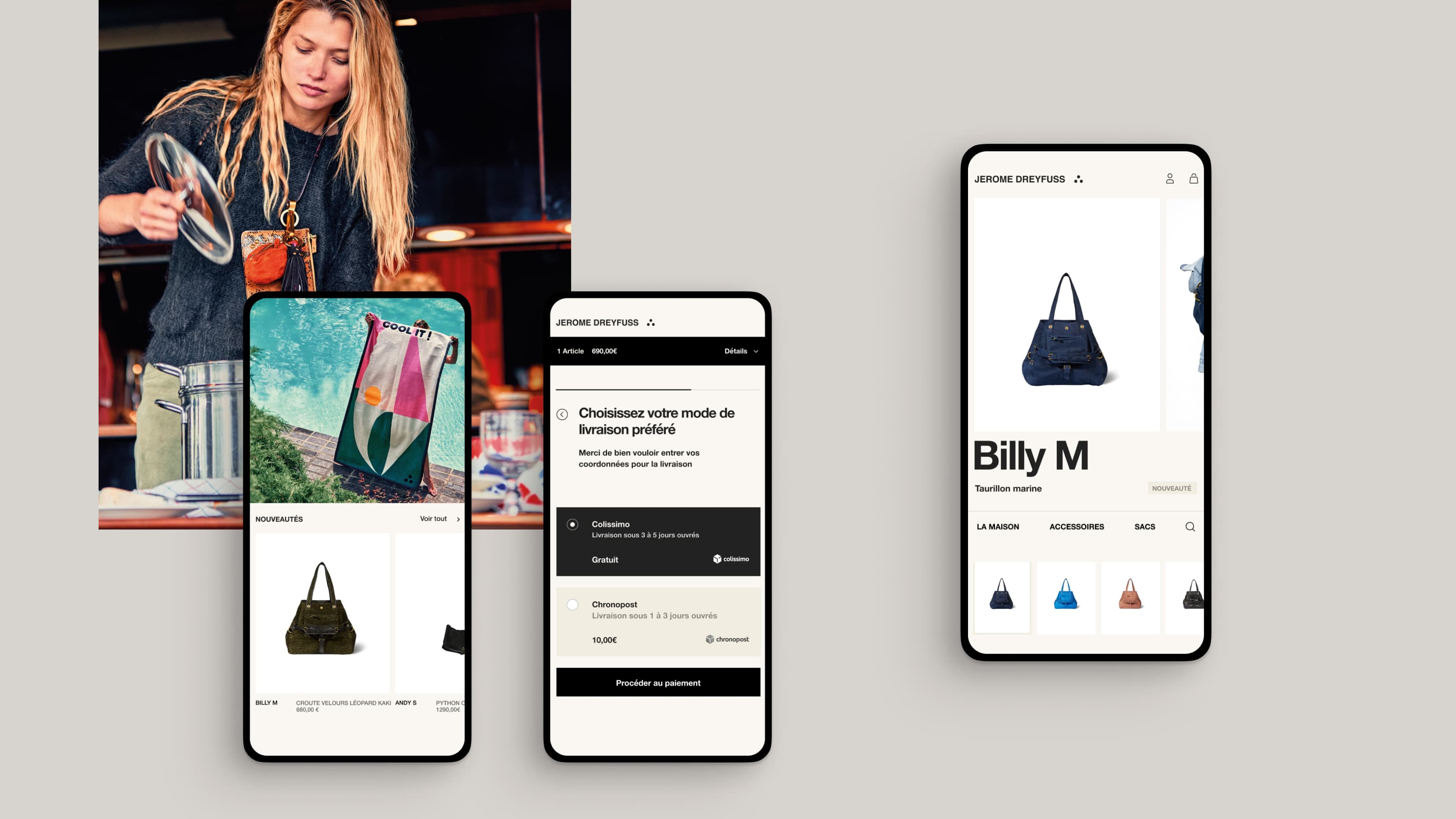
Direction artistique par Index Studio pour Jérome Dreyfuss
Privilégier l’expérience client. Le choix d’une architecture headless.
Chaque refonte s'alourdit péniblement de synchronisation entre différents outils historiques, de processus à déformer, de modèles de données à aligner, de contraintes légales à respecter. S'émiette ainsi budget et s'accroît la complexité au dépend de l’expérience client, des usages, du branding et de l’émotion.
La conception d’une expérience unique fut permise par la mise en œuvre d’une architecture Headless pour l'accueillir.
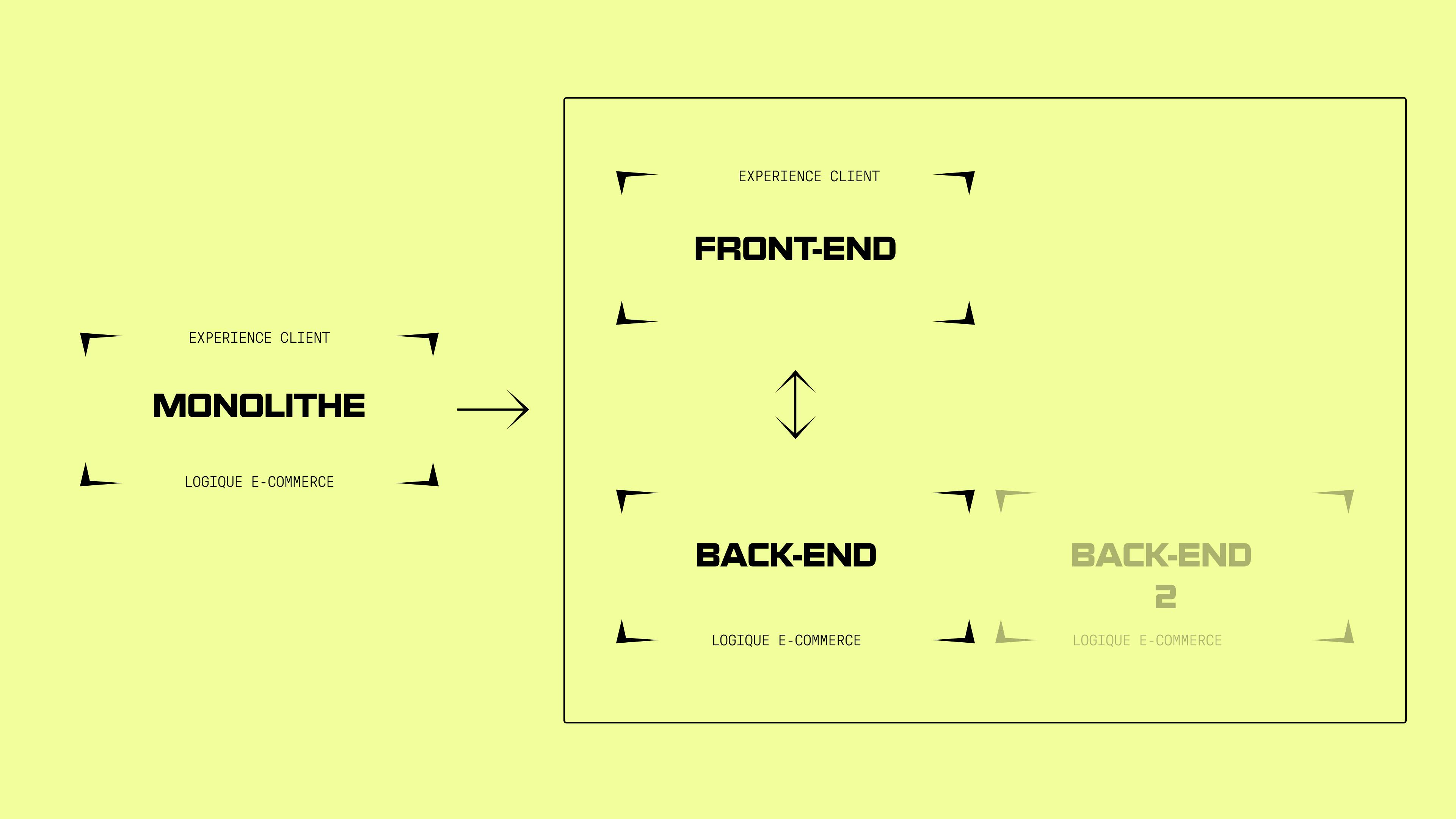
L’objectif était de séparer la logique back-end (Magento) de l'expérience front-end. Autrement dit, Il s’agissait de conserver le moteur e-commerce existant et de connecter le front-end créé sur mesure. Ce dernier pouvant être maintenue que l’on reste sur Magento ou que l’on passe sur une autre plateforme e-commerce.
Une réalité rendue possible par Front-commerce, une solution “front-end-as-a-service” qui assure les connexions avec différents back-end e-commerce et facilite la construction d’un site e-commerce à partir de composants ReactJs.

Migration d'une application unique à décomposé
Une identité sur-mesure
Loin des expériences mesurées que peuvent proposer les marques contraintes par leur solution technique ou encore leur méconnaissance des utilisateurs, le site www.jerome-dreyfuss.com a nécessité une conception précise en amont des premiers wireframes :
- Analyse systémique des objectifs et des enjeux visibles/invisibles
- Analyse de données et d’insights consommateurs
- Cycle de vie produit et client
- Business Design
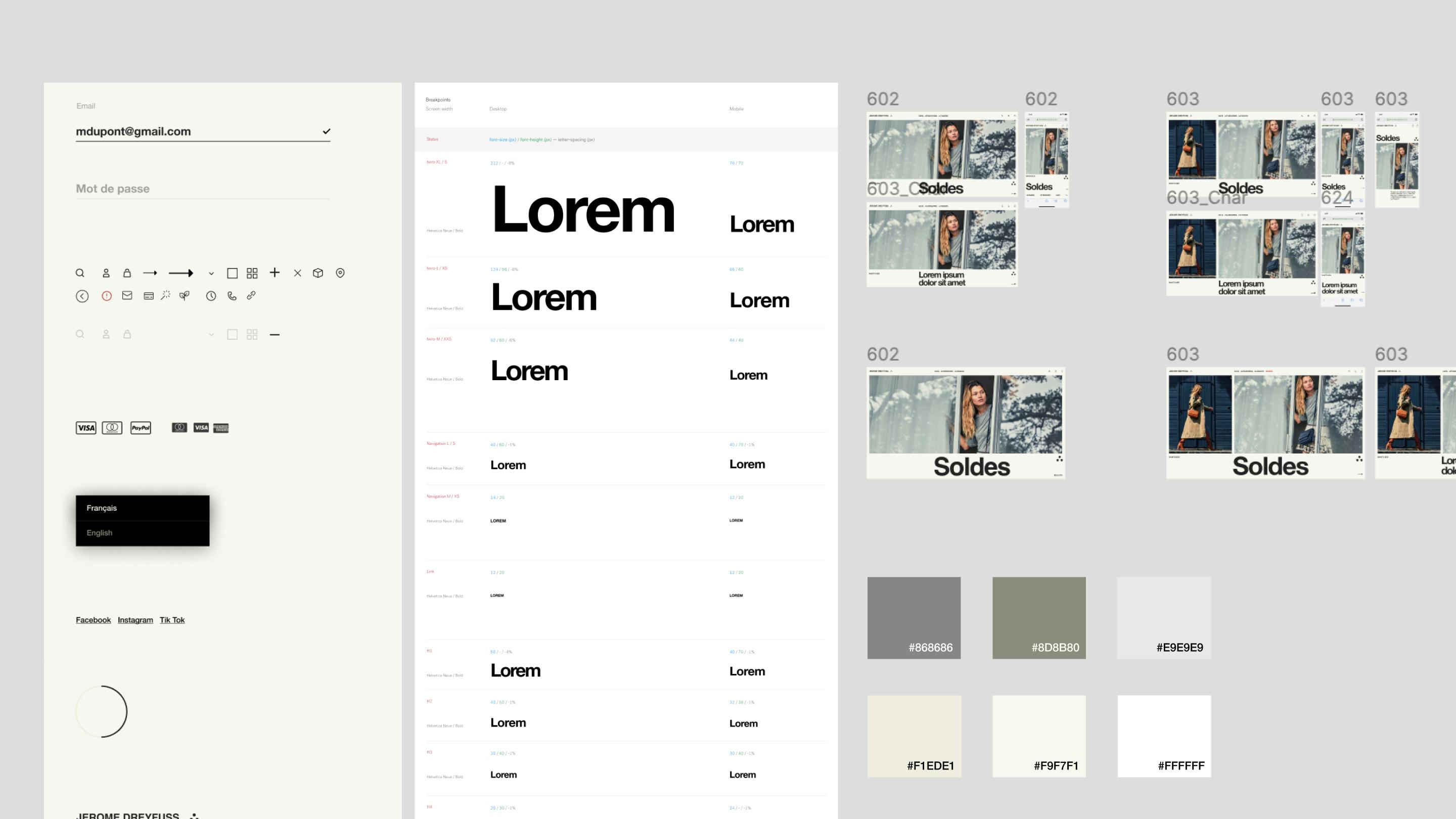
Le site se distingue par le travail de direction artistique d’Index Studio. Construit de façon atomique, comme une application, chaque élément de l’interface fait partie du Design System en enrichissement constant.

représentation d'un design system
Une migration progressive des briques servicielles
Cette architecture fluide et moins monolithique a permis à l’agence e-commerce Antadis, choisie pour développer et architecturer la partie technique, de brancher et débrancher différentes versions d’ERP, d’ajouter un PIM, un CMS, Algolia, etc., au fur et à mesure.
Une agilité qui donne des ailes, mais qui demande, en échange, une orchestration bien plus fine des interconnexions entre les services et les briques technologiques qui évoluent elles-mêmes à leur propre rythme.
Réussir dans la complexité
Lorsqu’il s’agit d’amorcer un projet complexe, il est indispensable de faire naître une vision lors d’un cadrage prenant en compte un contexte qui ne se limite pas à la simple application (site, eshop, app, …). La complexité, qu'elle soit d'ordre créatif, technique ou organisationnel doit belle et bien être embrassée, assumée et non réduite.
En officiant comme architecte aux côtés de nos clients, nous assurons la conduite de la production en insufflant la vision initiale du projet tout en effectuant les arbitrages technico-créatifs nécessaires. C’est en embarquant les parties prenantes avec la constitution de principes (Design Guidelines, Architecture technique) que le projet peut progresser dans de bonnes conditions, tout en consolidant des bases de connaissances communes pour l’avenir.
Car demain, il y aura inévitablement des évolutions.