Design system : simples guidelines revisitées ou vraie approche industrielle ?
Le terme "design system" ou “atomic design” est un peu plus présent dans les "to-do" des organisations. Pas forcément bien compris, vu comme un projet ou une "bonnes pratiques", c’est un moyen d’introduire le design dans le quotidien des équipes.
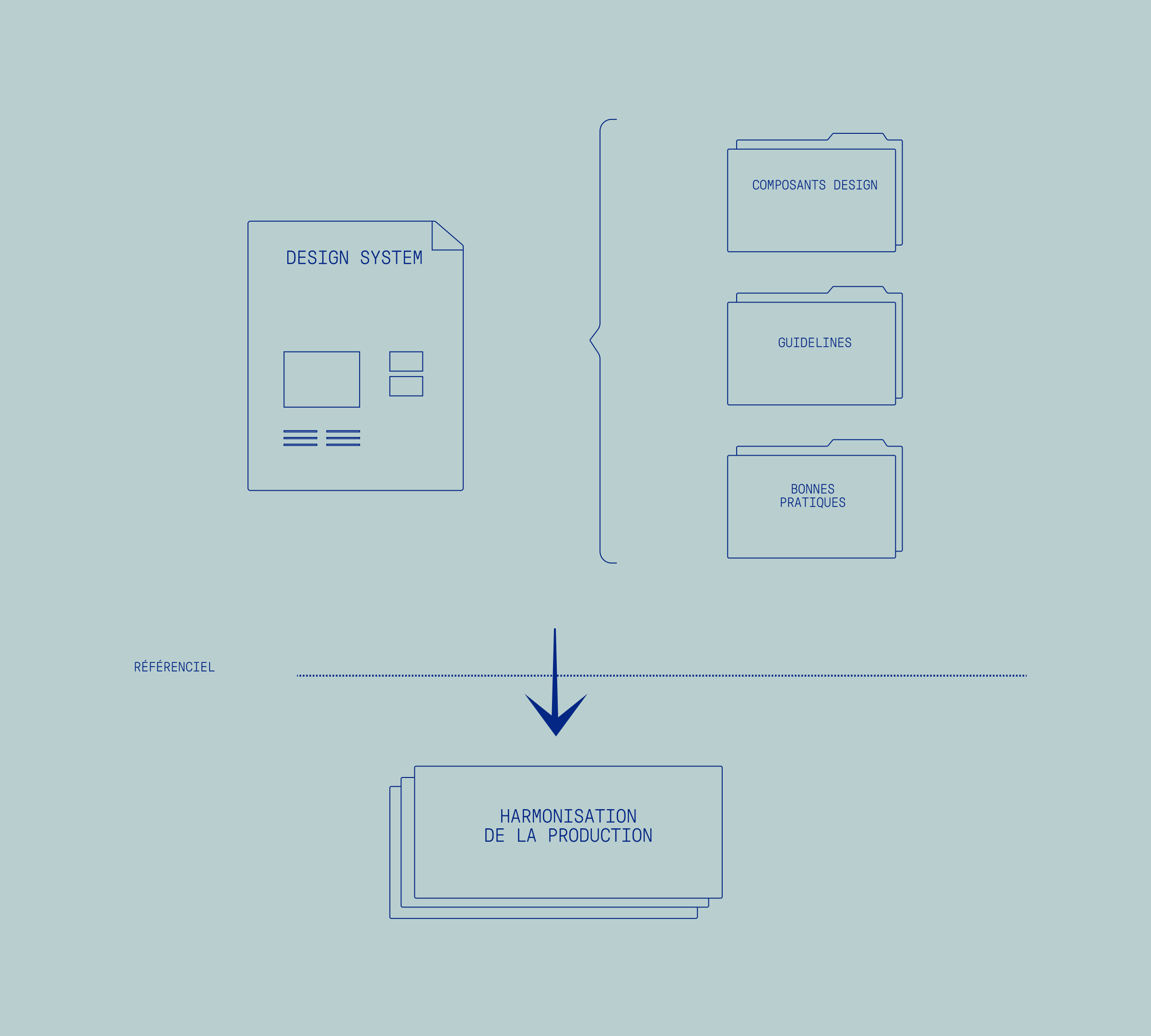
Le “design system” est le regroupement d'un ensemble de principes design, de directives et de composants graphiques réutilisables (de la variation de boutons jusqu’à un ensemble de blocs graphiques) utilisés pour créer une expérience utilisateur consistante et cohérente à travers un produit ou une organisation et cela sur tous les appareils. Il permet de garantir que toutes les décisions liées au design et à l’expérience utilisateur soient alignées à la vision globale et aux objectifs du produit ou de l’entreprise.
Identité
production
Développement

représentation schématique
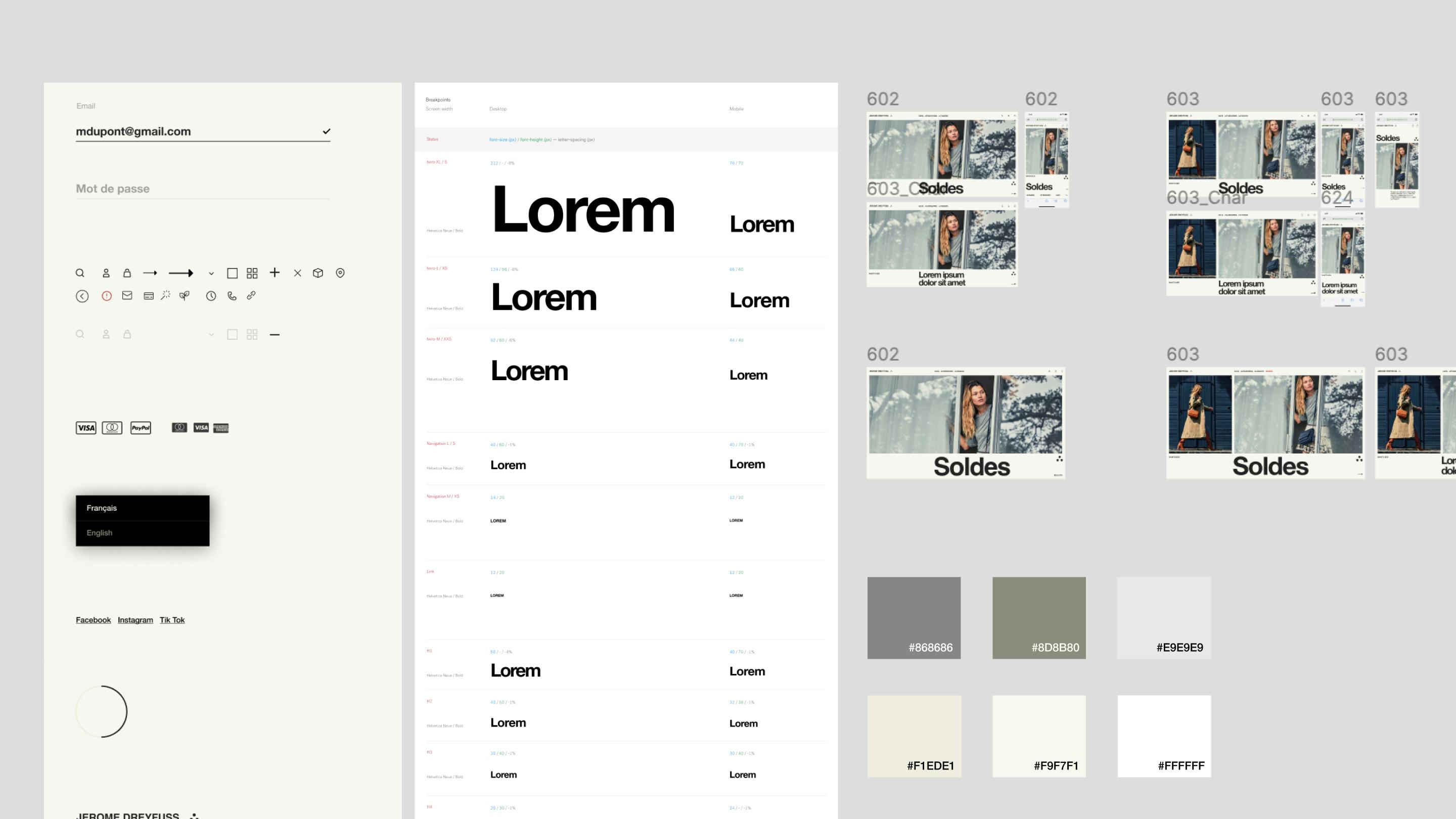
Nous avons créés pour nos clients historiques Atelier Nubio (marque de soins holistiques et compléments alimentaires) et Jérôme Dreyfuss (maroquinier de luxe) ce référentiel UX/UI qui a permis une traduction plus riche de l’identité de la marque à travers une bibliothèque complète de composants personnalisée et à l’image de la marque. La lecture de ce référentiel peut parfois être lourde et complexe à digérer. Pour toutes ces raisons, nous accompagnons les équipes métiers dans son appréhension à travers des exemples et des usages pertinents et toujours adaptés à leur marché.

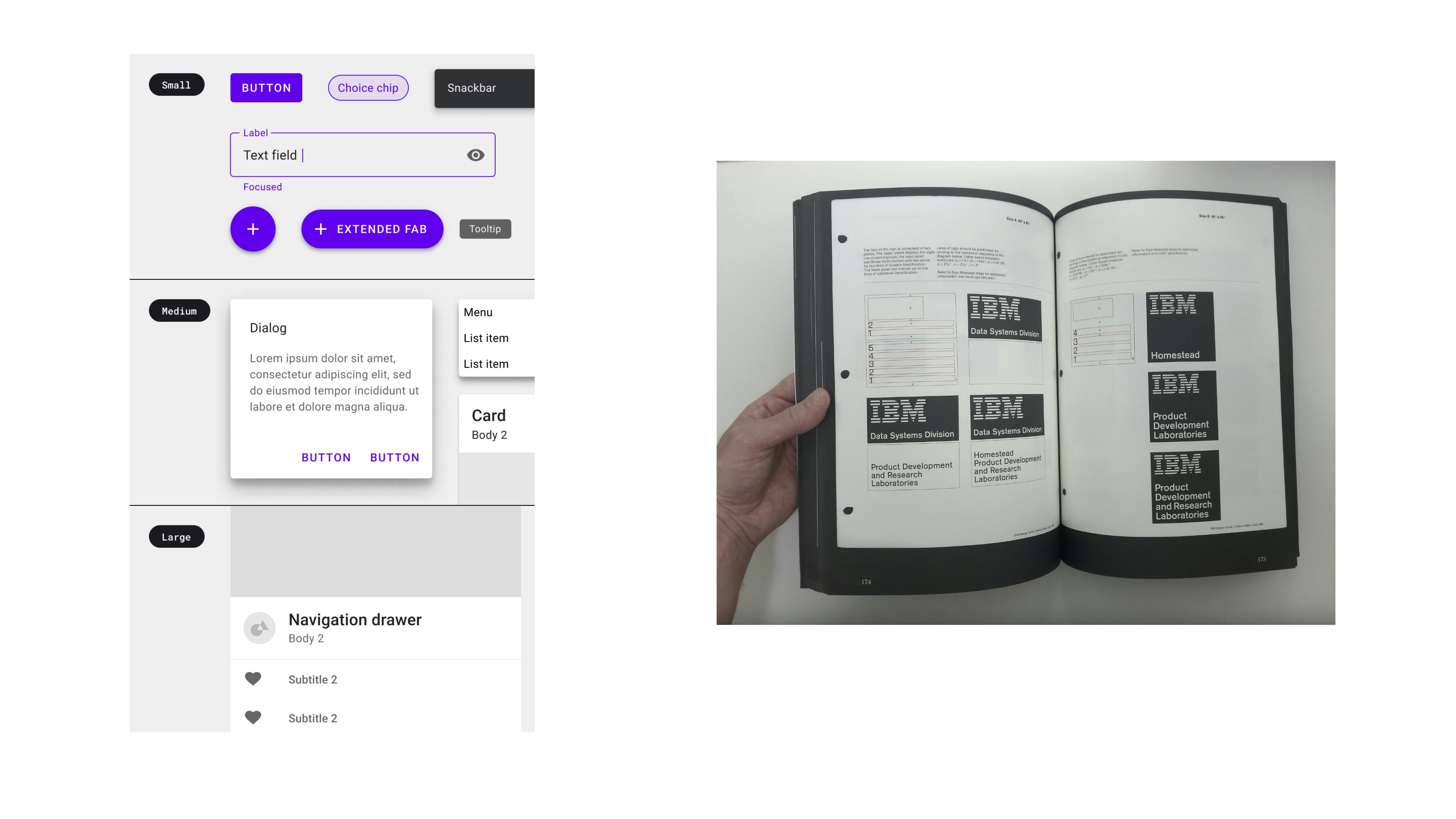
représentation d’une partie des composants d’un design system
Un terrain de jeu entre designer, product designer, développeur, toute l’organisation
Cette découpe atomique des composants vient principalement du code. Techniquement, il est très courant de créer des composants d’interface réutilisable. Rappelez vous Material Design de Google, dont la première version a quasiment 10 ans. Et pas étonnant de voir IBM, dans les années 70, concevoir un référentiel graphique pour les mêmes raisons qu’aujourd’hui.
Produire un “design system” : bon investissement ou casse-tête ?
En premier lieu, c’est un moyen de voir et observer un site web différemment. De le concevoir en composant, objets, et contexte et plus du tout “template”. Cette approche sera bénéfique pour façonner l’expérience utilisateur la plus juste. Puis, on s'aperçoit que cela accélère le processus de développement produit tout en soutenant la cohérence visuelle sur tous les "touchpoints" de marque . Et enfin, croisé aux insights/data issus des recherches utilisateur, cette source de vérité agira comme facilitateur entre les différentes équipes pour prendre les bonnes décisions lors des évolutions. Y ajouter des “design tokens” est une suite logique, si l’organisation est très mature.
À garder en tête que la production et la maintenance d’un “design system” représente du temps, tout comme l’entretien d’un site web. Il est donc primordial d’adapter l'exhaustivité du design system à la taille de votre organisation.
Anticiper son évolution et création d’hybrides
Un “design system” doit être pensé dès le départ comme un organisme vivant qui doit pouvoir s’adapter et se déformer en fonction des besoins métiers. Sans cette anticipation, il va très vite devenir obsolète, incomplet et au final, inutilisé.
C’est à la genèse d’un projet de refonte technique avec l’un de nos clients que nous avons détecté l’opportunité de rendre plus flexible, dynamique et évolutif l’outillage interne pour concevoir des contenus aux objectifs variés.
L’idée fut de greffer, conjointement au design system, un CMS dit ‘headless’ (sans contraintes front) sur l’infrastructure en place. En retrouvant les blocs de contenus issus du design system lors de la création d’une page produit ou éditorial, les équipes créatives et marketing ont acquis la capacité d'être indépendant, doté d’infinie possibilité et tout en restant consistant d’un point de vue branding.
Il est donc tout à fait possible de mettre en place un design system sur un site existant et de l’exploiter.
Le design system ne doit pas être vu comme un élément figé mais comme un processus.
Votre produit, votre site ou votre marketing digital est toujours “temporaire”. Il doit être en constante évolution, comme les usages, les envies et les besoins. En cela, les contraintes métiers et techniques ne doivent jamais être une barrière pour à la créativité et à l’optimisation de l’expérience utilisateur.