Adoptez une approche low-code pour accélérer et simplifier la mise en œuvre d’un service en ligne.
L’idée est née à la sortie du confinement. Imaginée par Julien Potart, la plateforme SitnWatch offre une nouvelle perspective sur le monde des documentaires, en offrant une expérience singulière et un accès exclusif à un documentaire, encore jamais diffusé en France et cela chaque mois.
Ideation
Product Design
Product Engineering

Mettre en oeuvre une plateforme de streaming en 3 semaines
Créer un tel service prendrait, à première vue, de nombreux mois et demanderait diverses ressources (UX, gestion du streaming, géo-restriction, gestion des abonnements…) plus ou moins coûteuses à produire. Mais que cela soit pour réaliser un prototype ou un MLP (Minimum Lovable Product), réduire l'espace temps est une contrainte qui permet de se concentrer sur l’essence du service, à savoir: faire comprendre et donner envie de l’utiliser puis éviter les frustrations des premiers/ères utilisateurs/rices.
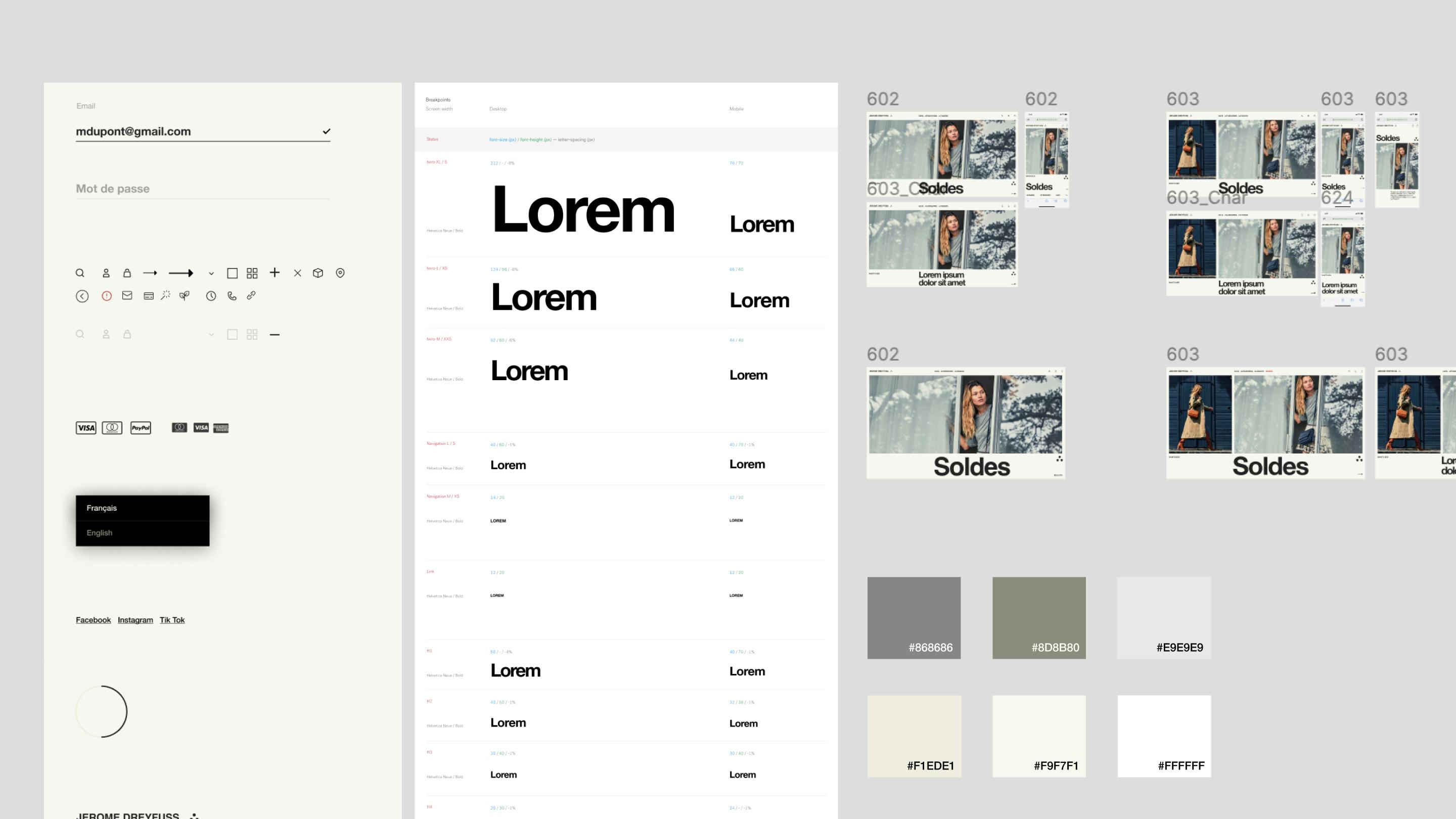
Il s'agit, dans ce cas, de se soucier davantage du branding et de l'expérience client (design, écriture, front-end) que d’essayer d’effectuer une mise en œuvre exacte saupoudrée de croyances limitantes.
D'un point de vue technique, il faut littéralement inverser les priorités. Ne pas se soucier du back-end et se plonger dans une approche presque "low-code” pour interconnecter des services tiers indispensables pour rendre possible l’expérience de bout en bout.
Inspiré des codes de la plateforme de streaming classique, nous avons ainsi créé une plateforme qui répond aux exigences de qualité vidéo et de disponibilité requises par un tel service.
L’expérience est fluide et rapide. L’effort se concentre sur la réalisation d’un parcours utilisateur, dont la seule étape est l’achat d'un abonnement annuel offrant l'accès à un documentaire unique qui change chaque mois de l’année.
Le "low-code" au service de la créativité et de l'innovation ?
Traditionnellement, on se soucie trop rapidement des faux problèmes liés à un service ou produit que personne n’utilise encore. On crée des fondations techniques, puis on s'intéresse à l’UX, alors, qu'en réalité, en dévouant son temps au design et à la narration à travers un travail d'interface visuel nous sommes plus créatif et impliqué dans la prise en main et l’usage du futur produit.
C’est également un moyen de faire naître des opportunités créatives et engagées avec de bien plus faibles budgets de démarrage.
Cela implique, bien évidemment, une organisation où le/la designer ou le/la développeur/euse sont concentrés sur le même objectif. Ils peuvent d’ailleurs travailler sur le même outil d'idéation/conception (Figma), échanger sur le produit en cours de développement en pré-visualisation des versions non définitives.
Dans le cas de Sitnwatch et à partir du framework NextJS, l’alliance entre Supabase (base de données), JWplayer (système de streaming vidéo) et Stripe (système de paiement) fut parfaite pour créer ce service sur-mesure et de grande disponibilité tout en limitant la prise de risque sur des fonctions stratégiques (paiement/streaming).
Le “low code” est une des réponses pour inverser les priorités lorsqu’il s’agit d'inventer et de mettre au monde un nouveau produit. Il permet un “time-to-market” beaucoup plus rapide car sa flexibilité, contrairement au “no-code”, offre la capacité d’incrémenter de nouvelles idées et évolutions au fur et à mesure.